728x90
안드로이드 앱을 만들다보면
Splash 화면을 구성하거나
다른 UI 를 구성할때 그라데이션을 적용하는 일이 종종 있다.
그라데이션을 만드는 법을 정리해보자

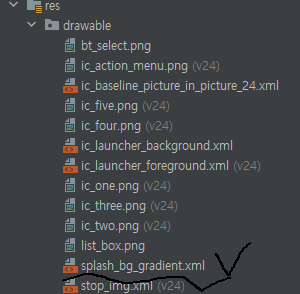
res - > drawable 폴더에 그라데이션.xml 파일을 만든다
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient
android:angle="90"
android:startColor="#8AD0CC"
android:endColor="#1c8bd8"
android:type="linear"/>
<corners
android:radius="0dp"/>
</shape>gradient.xml 의 내용이다.
위처럼 설정하게되면

이런식으로 색이 표현되는데.
현재는 startColor / endColor 만 구현했다. centerColor 도 추가 가능
angle 은 화면에 보여지는 각도 라고 생각하면 되면 45도 단위로 방향이 전환된다.
이렇게 그라데이션 파일은 만든 후
해당되는 그라데이션을 적용할 layout.xml 로 이동하여
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
android:background="@drawable/splash_bg_gradient">background 색상을 방금 만들어둔 drawable 파일로 지정하게 되면 된다.
다음에는 위의 그라데이션을 적용한 Splash 효과를 정리해봐야겠다.
728x90
반응형
'Android' 카테고리의 다른 글
| [Android] 안드로이드 12 바뀐 점을 살펴보자! part.1 (0) | 2021.12.01 |
|---|---|
| [Android]Splash Screen 구현 Java (0) | 2021.09.20 |
| [코틀린] Actiivty 전환하기 (0) | 2021.09.14 |
| 안드로이드 4대 컴포넌트 (0) | 2021.09.13 |
| LauncherApp 만들기 -java (0) | 2021.09.07 |